随着云原生技术的发展,Kubernetes 作为一个流行的容器编排平台,越来越受到企业的青睐。Kubernetes 强大的功能使得它可以管理、部署和调度容器,同时也能够监控应用程序的运行状况,以便于迅速发现和解决问题。在 Kubernetes 监控中,Prometheus 与 Grafana 是两个极具代表性的工具,能够帮助用户实现监控数据的收集、存储、查询和可视化。
Prometheus
Prometheus 是一款开源的监控系统,由 SoundCloud 开发并贡献给 CNCF(云原生计算基金会)。Prometheus 采用 pull 方式获取数据,通过一个名为 Prometheus Server 的核心组件定期从应用程序中拉取指标数据并存储到时间序列数据库中。
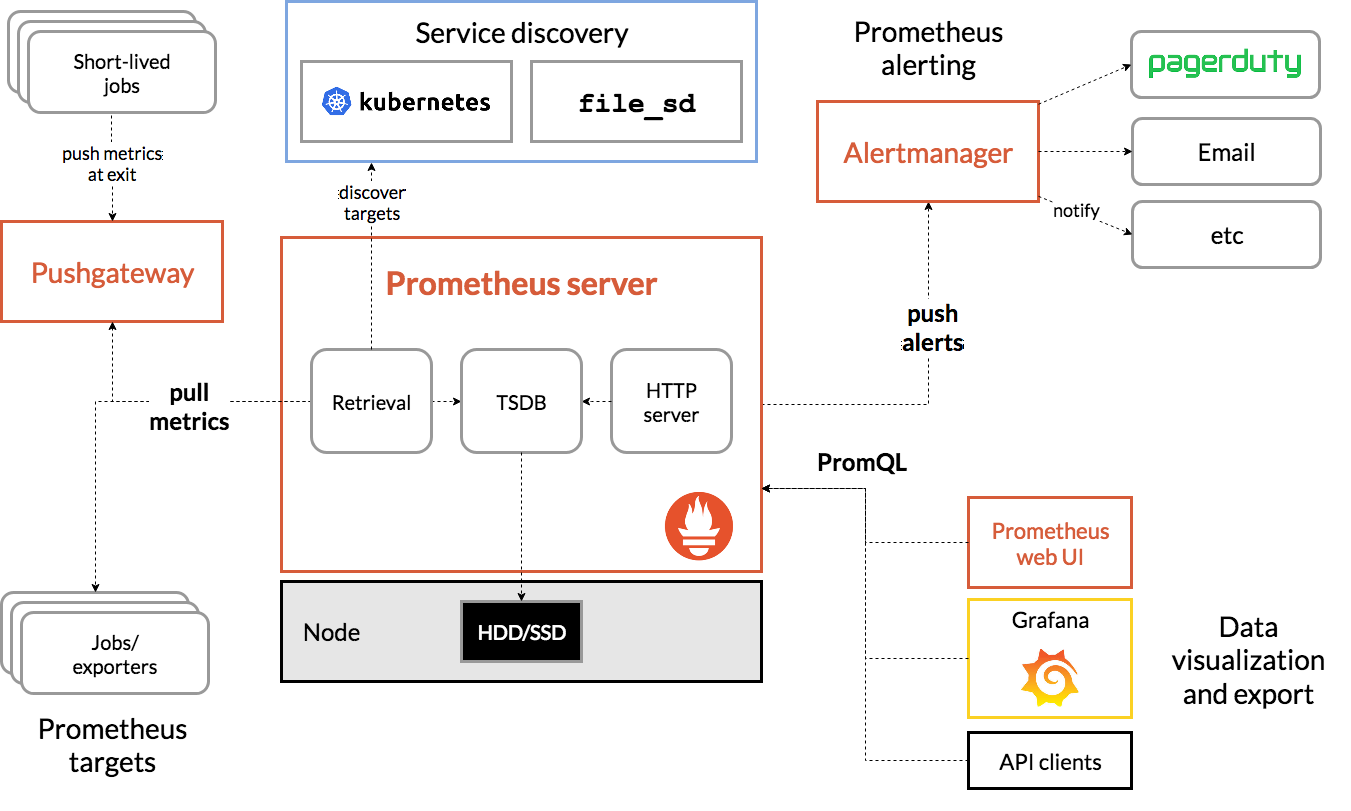
Prometheus 技术架构

Prometheus 的基础架构包含以下几个组件:
- Prometheus Server:核心组件,用于从应用程序中获取数据。
- Exporter:用于将应用程序中的数据转换为 Prometheus 可以识别的数据格式。
- 时间序列数据库:Prometheus 存储指标数据的地方。
- Alertmanager:用于处理警报事件并对系统的运行进行相应的处理。
Prometheus 的集成与配置
Prometheus 可以与多个应用程序和系统集成,比如 Kubernetes、Docker、MySQL 等。以下是 Prometheus 与 Kubernetes 集成的方法:
安装和配置 Prometheus
Prometheus 可以通过 Helm Chart 作为 Kubernetes 集群的一个服务被部署。在 Kubernetes 中,Prometheus 使用 Service、Deployment 和 ConfigMap 进行安装和配置。例如:
----------- --
----- -------
---------
----- ----------
-----
---------
---- ----------
------
- ----- ---
----- ----
----------- ---使用 Prometheus 进行 Kubernetes 监控
通过 Prometheus 部署之后,就可以使用 Kubernetes 的标准 api 和抓取配置来监控部署的应用程序。以下是一个简单的 Prometheus 配置文件:
-------
---------------- --
---------------
- --------- ---------------
----------------------
- ----- --------
----------------
- -------------- ---------------------------------------------
------- ----
------ ----
- -------------- ------------- --------------------------------------------
------- -------
------------- -----------
------ -------
------------ -------Prometheus 通过在其抓取配置中使用 Kubernetes Service Discovery,自动发现 Kubernetes 集群中的 Pod 和容器,从而实现对它们的监控。上述配置文件中,首先指定了抓取数据的时间间隔(默认是 15s),然后指定了要监控的 Kubernetes Pod。这里使用 role: endpoint 是指定 Prometheus 监控的是 Kubernetes 的 Service,而不是 Pod。
Prometheus 的使用
Prometheus 提供了一个简单的 Web 界面,可以在其中查询监控数据,以及通过表达式进行聚合和计算。例如,可以使用以下表达式计算 CPU 占用率:
--- - -- - --------------------------------------------------- -- -----------
Prometheus 的优点
- 方便扩展:Prometheus 可以与开源和商业的监控工具集成,扩展性强。
- 功能强大:Prometheus 的表达式语言和查询功能非常强大,可以轻松实现复杂的监控指标计算。
- 易于部署:Prometheus 可以通过 Kubernetes Helm Chart 部署,使用方便。
Prometheus 的缺点
- 不支持分布式部署:如果数据量或者监控负载过大,单个 Prometheus Server 可能无法解决该问题,因为它不支持分布式部署。
- 高存储要求:随着监控数据的增加,Prometheus 需要更多的储存容量。
Grafana
Grafana 是一个流行的开源数据可视化和分析平台,用户可以使用 Grafana 来连接和查询各种数据源,例如 Elasticsearch、Prometheus、InfluxDB 等。
Grafana 技术架构

Grafana 的基础架构包括以下几个组件:
- Web UI:提供数据可视化和分析的前端界面。
- Grafana 认证 Proxy:用于认证用户满足一系列安全需求的请求。
- Grafana Server:核心组件,实现查询数据,展示数据的能力。
- 数据源(Data Source):数据存储以及与 Grafana 服务连接的方式。
Grafana 的集成与配置
Grafana 可以轻松与 Prometheus 集成而无需使用插件,只需简单地配置数据源即可。在配置数据源后,可以通过导入 Grafana 面板来使用预定义的 Grafana 面板,无需编写代码。
安装和配置 Grafana
Grafana 可以使用 Helm 部署到 Kubernetes 上,以下是一个简单的 Grafana 部署方式:
----------- --
----- -------
---------
----- -------
-------
----------------------- -------
-----
----- ---------
------
- ----- --
----------- ----
--------- ---
---------
----------------------- -------
---
----------- -------
----- ----------
---------
----- -------
-------
----------------------- -------
-----
--------- -
---------
------------
----------------------- -------
---------
---------
-------
----------------------- -------
-----
-----------
- ----- -------
------ ----------------------
------
- -------------- ----
----
- ----- ------------------
------ ----------------------
-------------
- ----- ------------
---------- ----------------
--------
- ----- ------------
--------- --Grafana 配置 Prometheus 数据源
首先需要将 Prometheus 添加为 Grafana 的数据源,以便 Grafana 可以连接 Prometheus 数据库。

导入 Grafana 面板
Grafana 具有广泛的现成面板库可供选择,可以直接导入进行使用,也可以使用 Grafana 的界面编辑器编辑面板。以下是通过导入 Grafana 面板的方式来查看 Prometheus 监控数据的一个示例:

Grafana 的优点
- 功能强大:Grafana 的数据可视化和查询功能非常强大,可以轻松地展示和分析大量的监控数据。
- 易于使用:Grafana 的导入功能和界面编辑器非常方便,可以快速展示数据。
- 社区支持:Grafana 拥有一个强大的社区,提供了大量的面板和插件可供使用。
Grafana 的缺点
- 不支持存储:Grafana 本身没有存储数据的能力,需要借助其他数据存储服务。
- 高资源占用:在大量数据可视化时,Grafana 可能会占用大量资源,导致性能降低。
总结
本文针对 Kubernetes 监控方面的技术进行了详细的阐述,重点介绍了 Prometheus 和 Grafana 两个工具的架构、配置以及使用方法。Prometheus 是一个开源、功能强大的监控系统,提供了丰富的数据处理和聚合支持,可与 Kubernetes 等应用程序和系统集成。Grafana 是一个强大的数据可视化和分析平台,可以轻松展示 Prometheus 采集到的监控数据。本文提供了完整的示例代码,以便读者更好的了解 Prometheus 和 Grafana 的使用方法。
来源:JavaScript中文网 ,转载请联系管理员! 本文地址:https://www.javascriptcn.com/post/64a6758148841e9894314d77